こんにちは。
ブログ超初心者のこいぬです。
ブログに来て頂き、ありがとうございます。
1日目はConoHa WINGを申し込んでから、ConoHa WINGにログインして、かんたんSSLの有効化をしようとしたら、反映されなくて一晩放置で終了という形で終わりました。
今回は2~3日目について記載していきたと思います。
参考動画(2日目は動画12:43から)
【ブログ超初心者】ブログ作成までの道のり【1日目 ~ConoHa WING申し込み~】

ブログ作成自体は簡単に出来そうだと思っていたワン!
意外に作成まで時間かかっているだニャー!
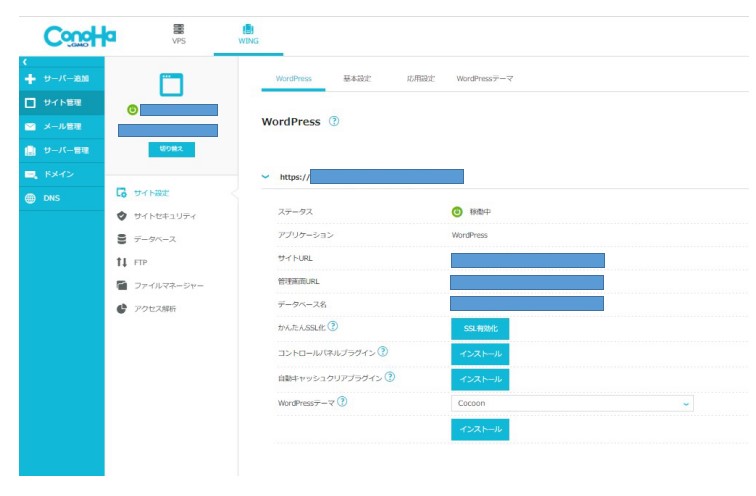
ConoHa WINGのかんたんSSL有効化

1日目に申し込みしてから、かんたんSSL化が反映されてなくて、3~6時間ほど放置しても有効化出来ませんでした。
すでに夜だったので一晩放置したら、翌朝には反映されていたので、やっとの思いで【かんたんSSL化】をクリックして有効化に成功。
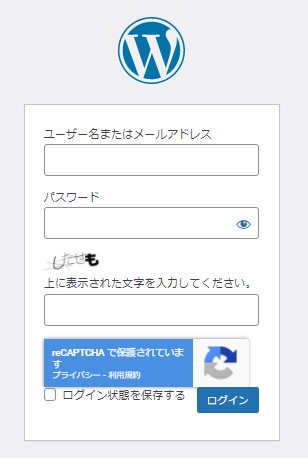
Word Pressへのログインしてパーマリンク・テーマの設定有効化

ConoHa WINGの申し込みの時に設定したWord Pressのユーザー名とパスワードを入力します。
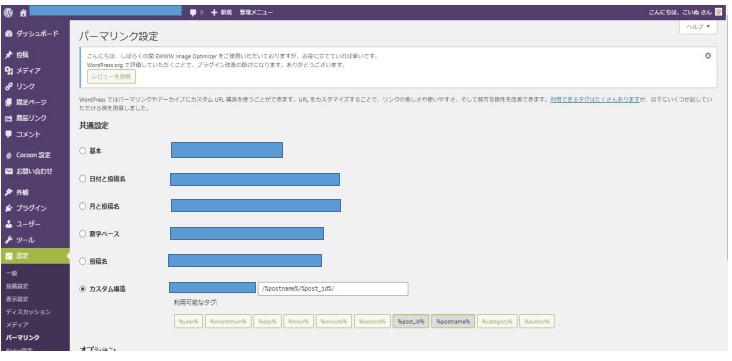
パーマリンクの設定

設定 → パーマリンク → カスタム構造 → /%postname% と /%post_id%/の2つをクリックして【変更を保存】を選択
パーマリンクとは? 各Webページ毎に設定したURLの事 %postname% ・・・ 投稿名(記 事タイトル) %post_id% ・・・ ページごとに割り当てられたID
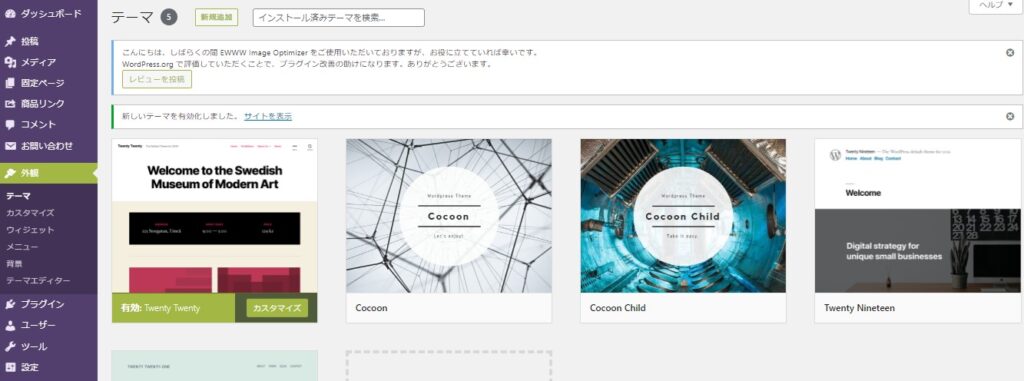
テーマの有効化

外観 → テーマ → Cocoon Child を選択して有効化をクリック
ここまでが【第3回】超簡単!ConoHa WINGでサーバー・ドメイン・WordPress・ブログテーマの契約と初期設定をしよう【ブログ基礎講座】の内容です。
本当はここまでを1日目でやり終わりたかった・・・。
Word Pressへの各プラグイン導入
参考動画 【第4回】必須プラグインと導入方法!WordPressでブログ運営するのに抑えておきたいプラグイン6選!【Cocoon編】【ブログ基礎講座】
プラグインとは?
アプリケーションソフトの機能を拡張するソフトの事
今回必須プラグインとして6つ紹介されていましたので、それぞれ見ながら進めます。
必須プラグイン① <BackWPup>
必須プラグイン② <XML Sitemaps>
必須プラグイン③ <Invisible reCaptcha>
必須プラグイン④ <SiteGuard WP Plugin>
必須プラグイン⑤ <WebSub/PubSubHubbub>
必須プラグイン⑥ <WP Multibyte Patch>
① <BackWPup>
BackWPupとは?
WordPressにある画像ファイル、記事、プラグインなど丸ごとバックアップしてくれる。

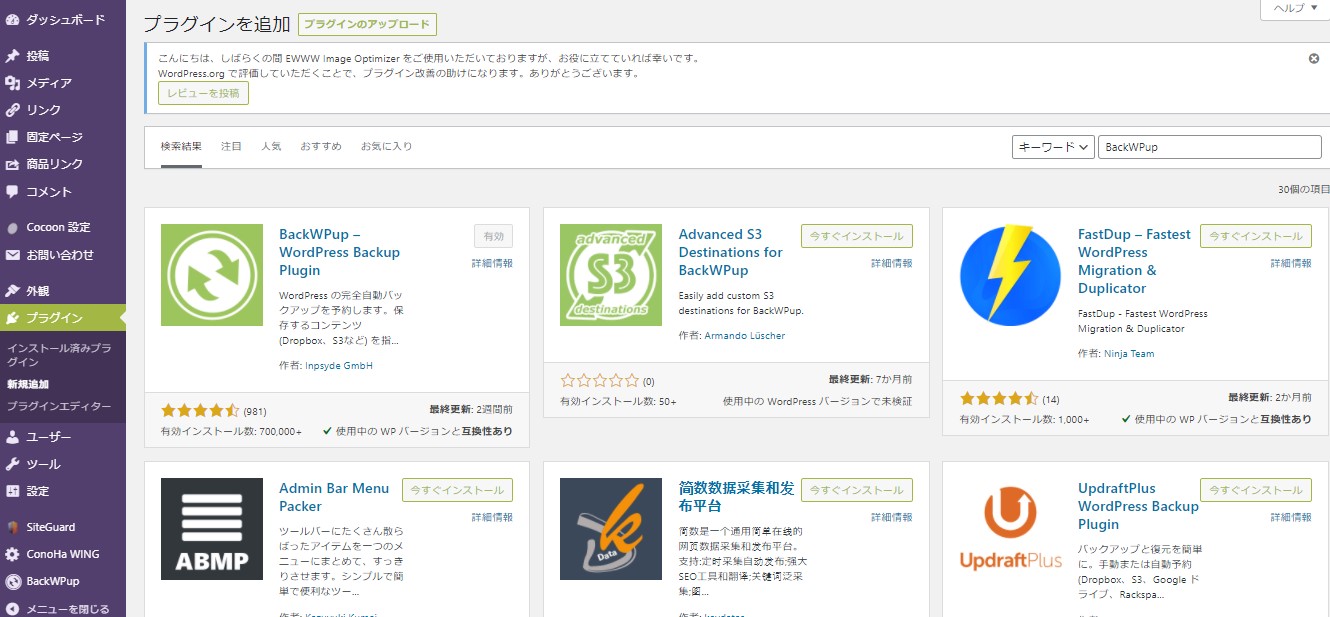
プラグイン → キーワードを検索にBackWPupと入力 → BackWPupを選ぶ → インストールして有効化

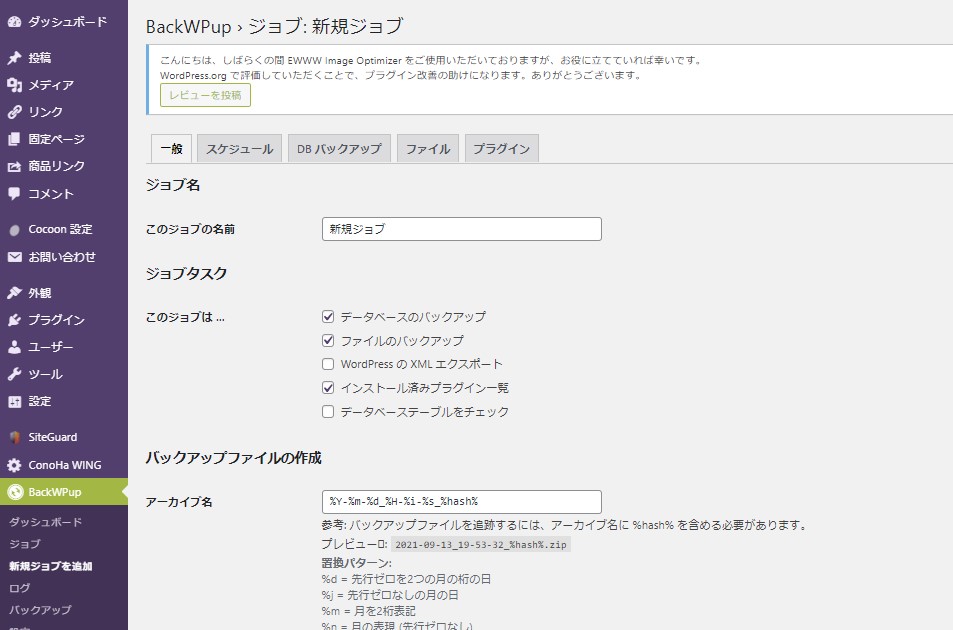
BackWPup → 新規ジョブを追加で上記の画面になります。
変更設定個所①としては
タブ 一般
ジョブの名前 何でもOK!
アーカイブ形式 Tar GZip バックアップファイルの保存方法 フォルダーへバックアップ
各項目をそれぞれ入力・選択して変更を保存

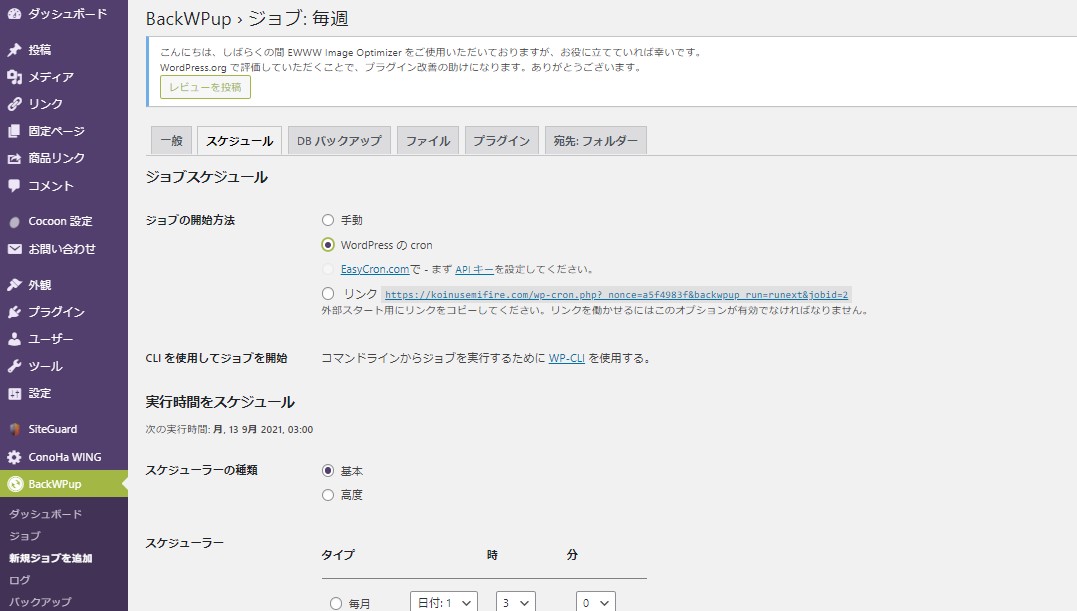
次にジョブのスケジュールについて設定します。
設定変更箇所②としては
タブ スケジュール
ジョブの起動方法 WordPressのcron
スケジューラー 毎週(ここはお好きなもので)
各項目をそれぞれ選択して変更を保存

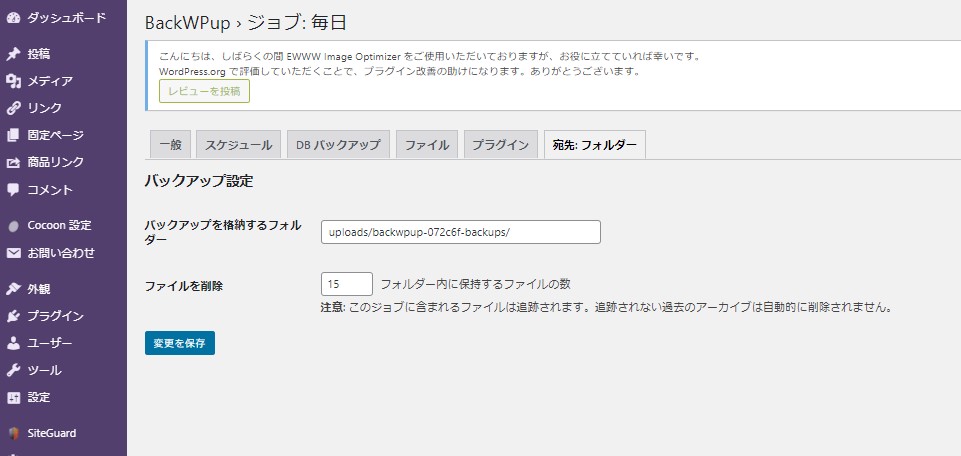
保存先はタブにある宛先:フォルダー にバックアップを格納するフォルダーがあり、そこにこれらのバックアップを格納します。
② <XML Sitemaps>
XML Sitemapsとは?
ウェブ上のクローラー(Googleの検索エンジン)にブログを巡回してもらい、サイトマップを作成したり新しい記事を公開した時に自動的にサイトマップを更新してくれるためのプラグインである。

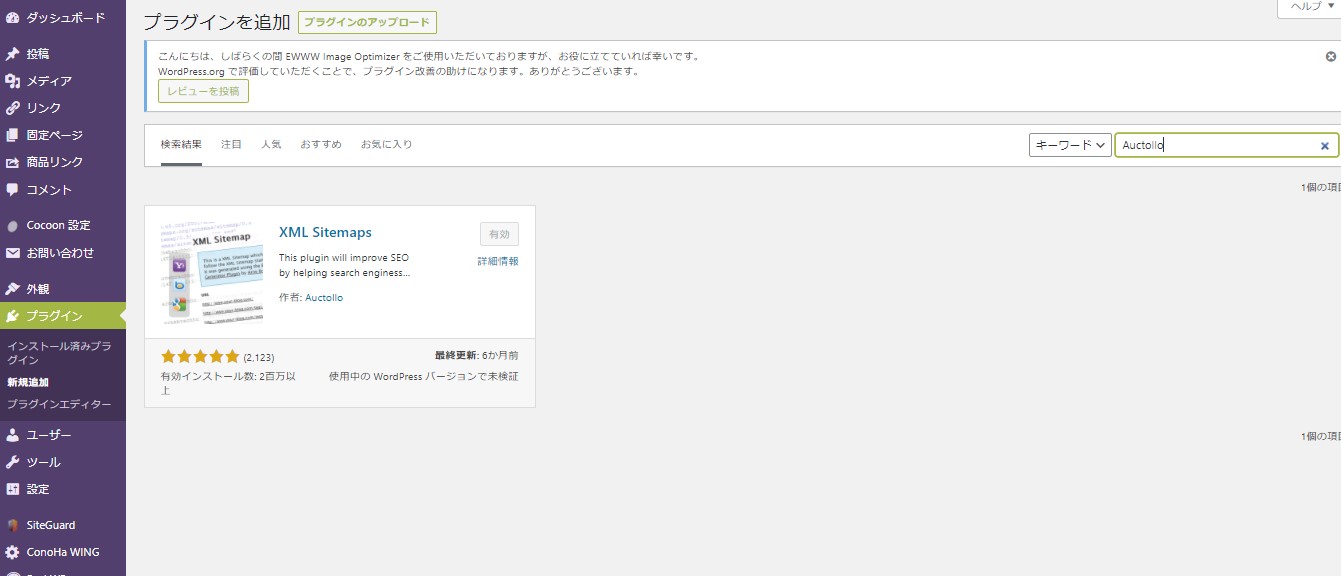
プラグイン → 検索キーワードにXML Sitemapsと入力しても出てこないので、作者の Auctollo と入力 → インストール → 有効化
Google Search Consoleの設定

GoogleのサイトからGoogle Search Consoleと入力して

今すぐ開始をクリック

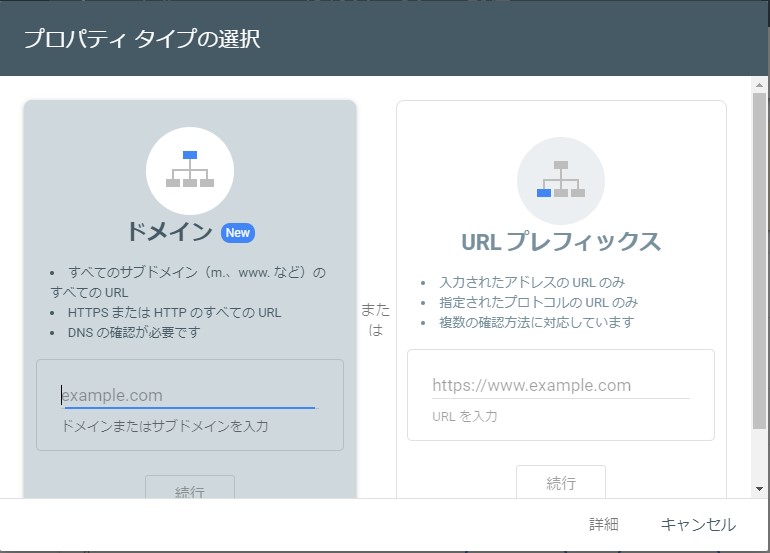
URLプレフィックス → ブログサイトのドメインを入力し続行


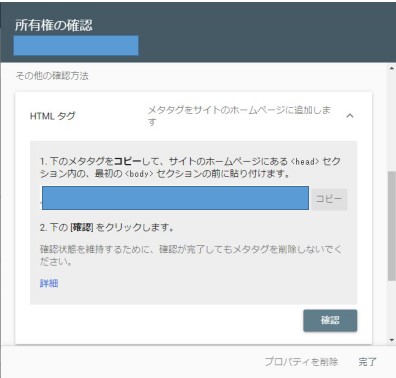
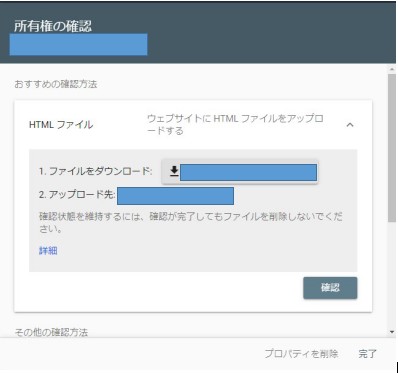
下に進んで、HTMLタグを選んで1.下のメタタグをコピーしてとなっているので、コピーしてメモ帳へ貼り付け
張り付けたメモ帳の文字列が下記のような感じなので
<meta name=”google-site-verification” content=”XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX” />
” “の中
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXをコピー(””の2つは除く)


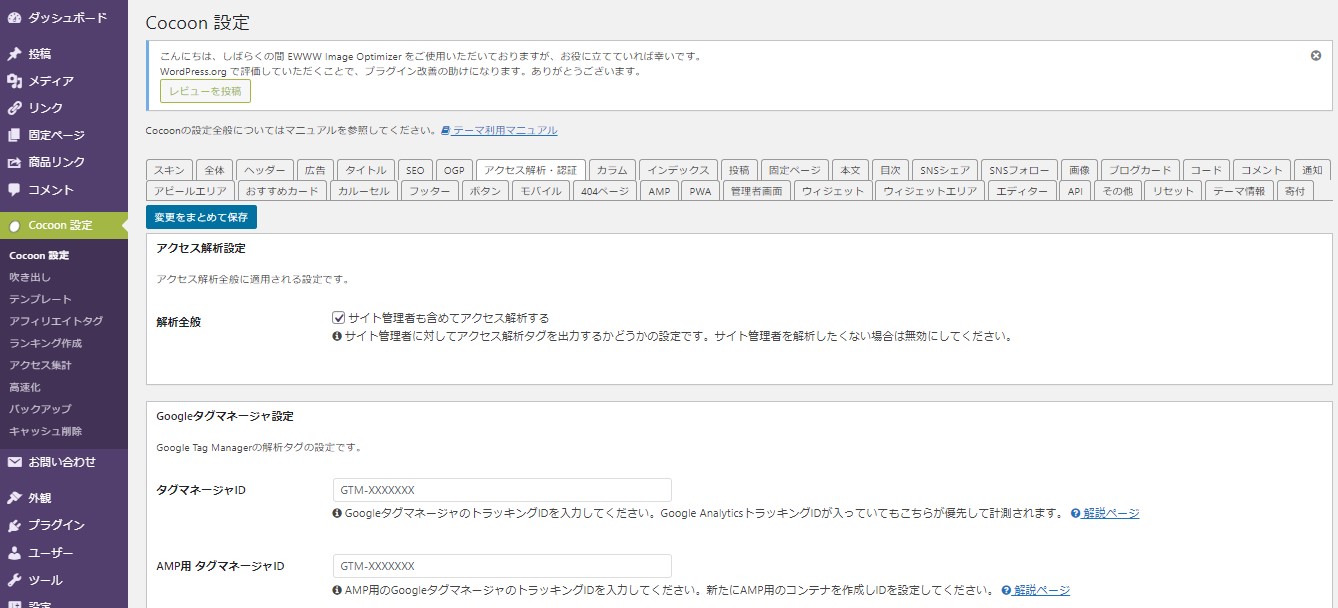
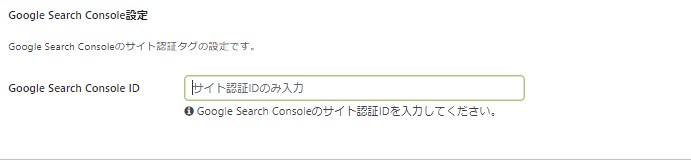
Word Pressに戻って、Cocoon設定のアクセス解析・認証 のGoogle Search Console設定にあるGoogle Search Console IDに先程コピーしたものを張り付けて下にある変更をまとめて保存をクリック

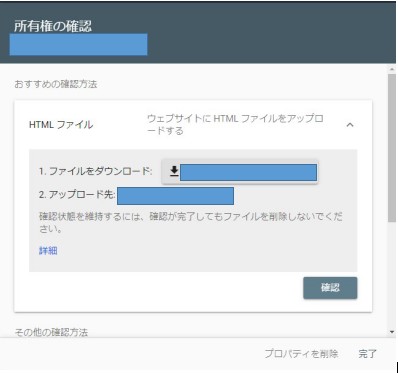
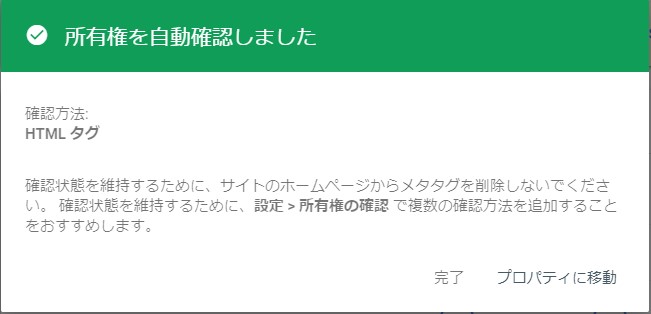
Google Search Console画面に戻って確認をクリック

所有権の確認が確認できたので、プロパティに移動をクリック
Google Search Consoleにサイトマップを登録

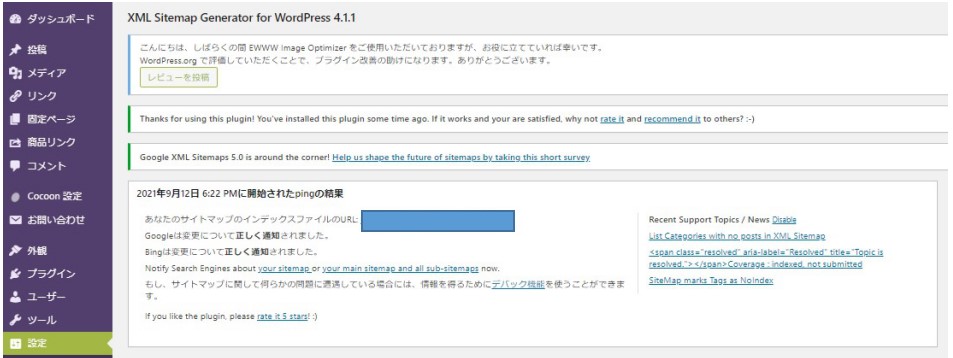
WordPressのプラグインのXML Sitemaps → 設定 → あなたのサイトマップのインデックスファイルのURLのリンクをコピー

新しいサイトマップの追加に先程コピーしたURLのリンクを張り付けして送信をクリック
これでXML Sitemapsプラグインを導入して、Google Search Consoleにサイトマップの登録が完了しました。
③<Invisible reCaptcha>
Invisible reCaptchaとは?
スパム対策でWordPressの各種フォームに認証機能を導入できるプラグイン。
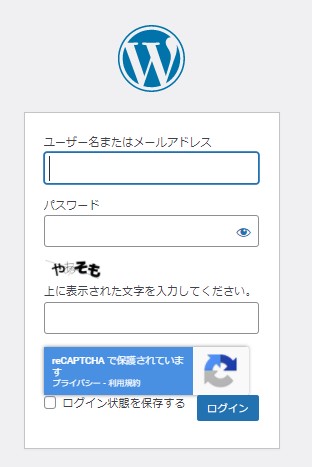
人間がBOTかを自動で判別してスパムをほぼ全て遮断することができる。導入するとこういう物がサイト内のお問い合わせ等に表示されます。 

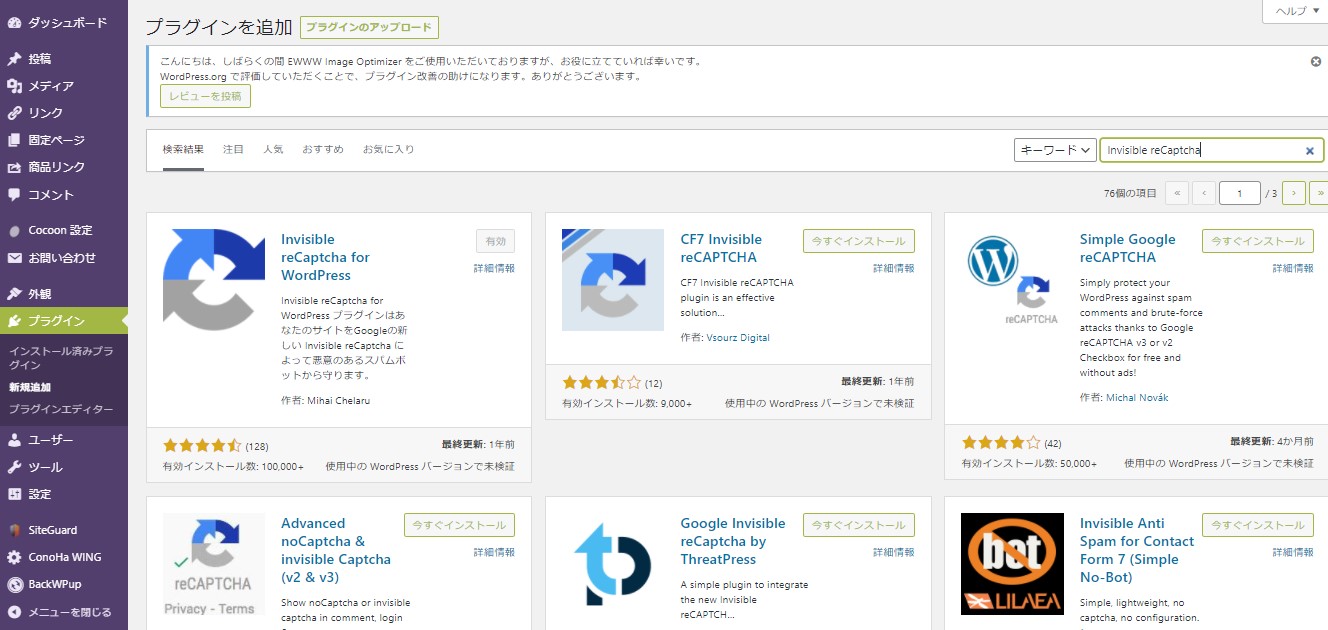
プラグイン → 検索キーワードにInvisible reCaptchaと入力してInvisible reCaptcha for WordPressをインストールし有効化
有効化しただけでは機能しないので、Google reCaptchaのサイトにアクセスして設定します

上の方にある、v3 Admin Console を選択する

ラベル ドメインを入力
reCAPTCHAタイプ reCAPTCHAv3にチェック
ドメイン ドメインを入力
reCAPTCHA 利用条件に同意するにチェックマークを入れる 送信をクリック

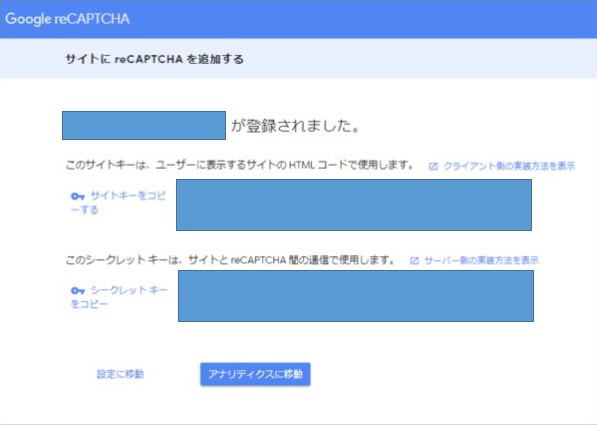
サイトキーとシークレットキーをコピーする

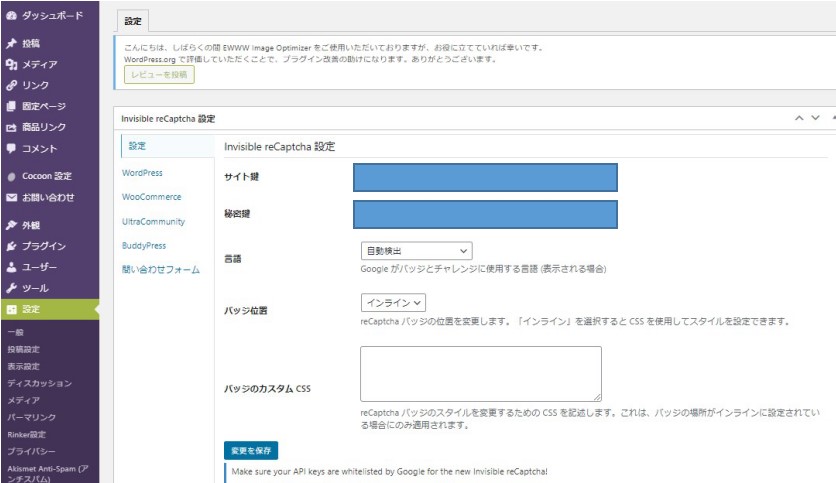
WordPressの管理画面 → 設定 → Invisible reCaptchaを選択
サイト鍵に先程のサイトキーをコピーして貼り付け
秘密鍵に先程のシークレットキーをコピーして貼り付け
バッジ位置はインライン
貼り付け・設定が終わったら、変更を保存

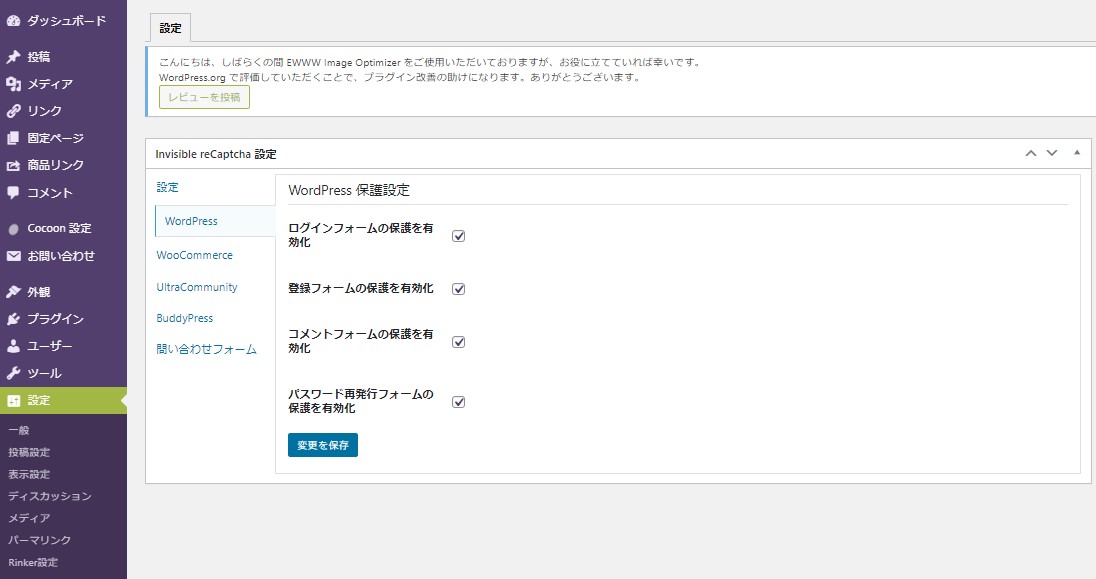
WordPress保護設定として全てにチェックマークを入れて設定保存

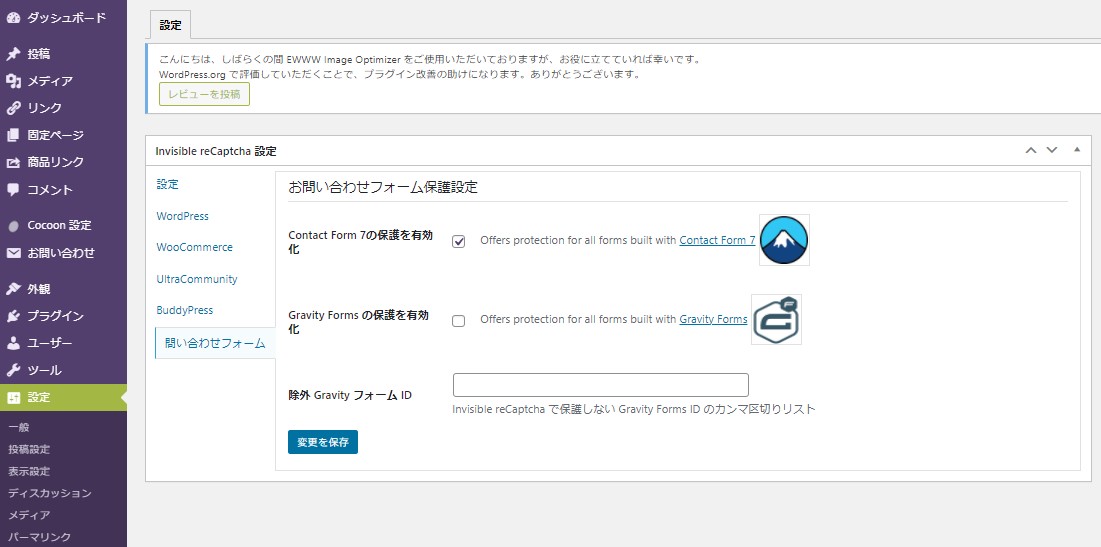
お問い合わせフォームのContact Form 7の保護を有効化にもチェックマークをいれて変更を保存
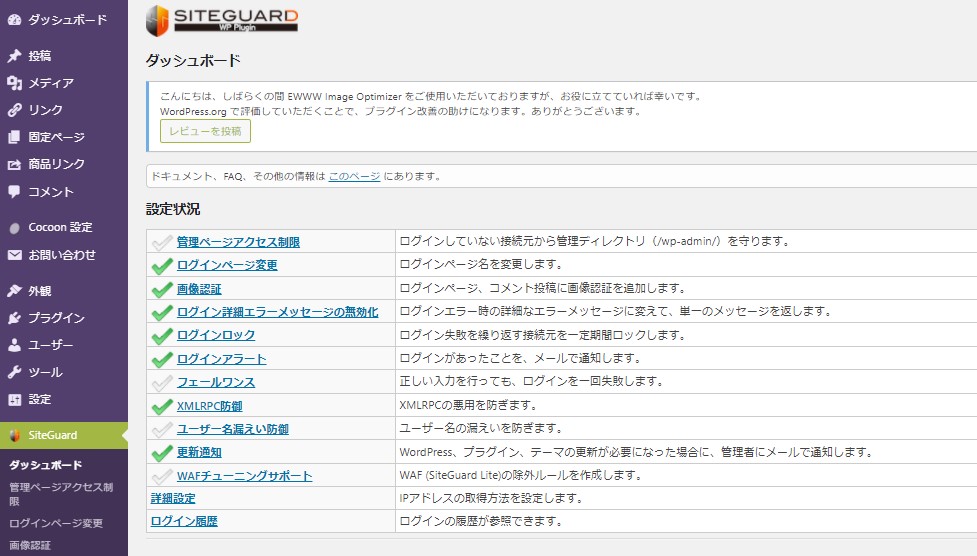
④<SiteGuard WP Plugin>
SiteGuard WP Pluginとは?
セキュリティ対策用としてログイン画面と管理画面を保護してくれます。

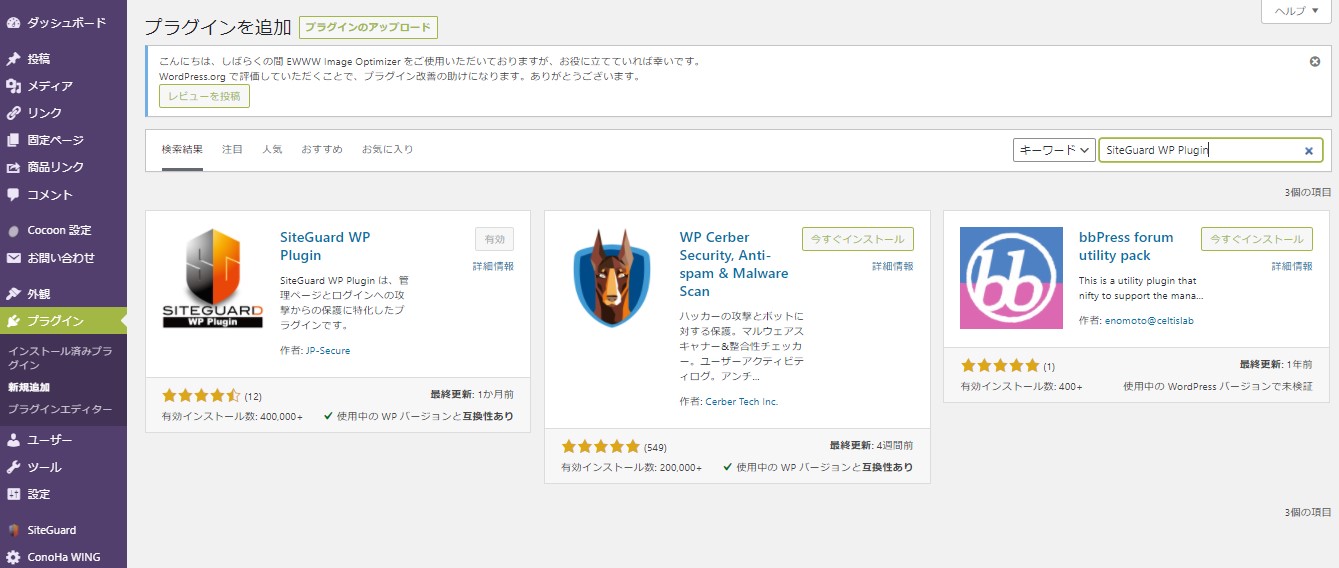
プラグイン → 検索キーワードにISiteGuard WP Pluginと入力してインストールし有効化


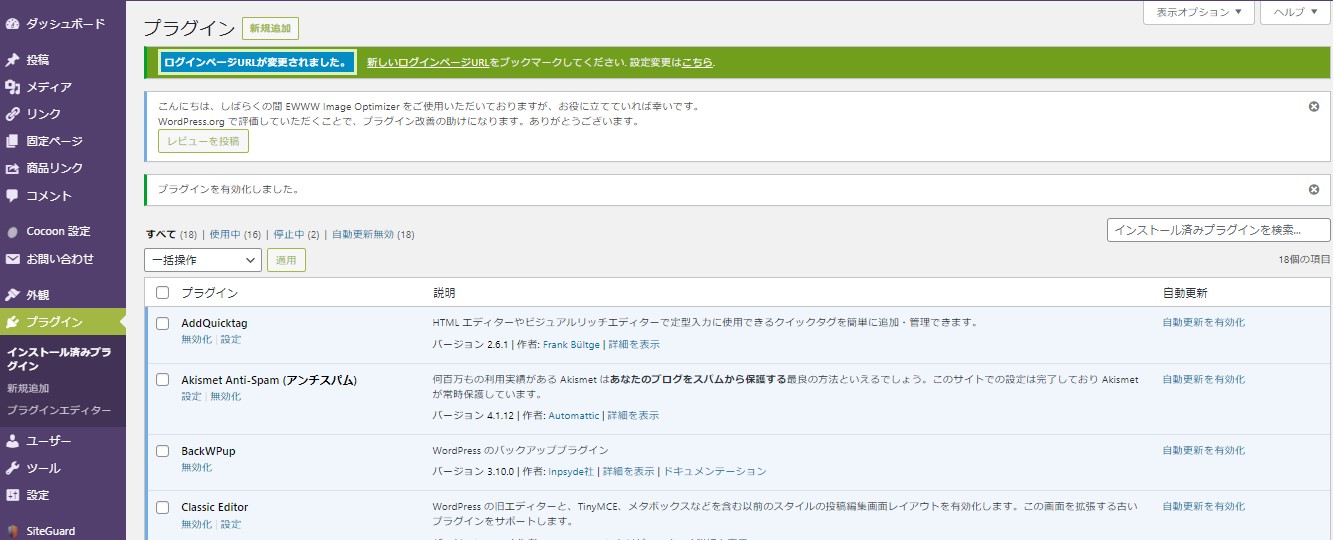
ログインページが変更されるのでブックマークしておく


ログインページ変更の画面のオプションの所の管理者ページからログインページへリダイレクトしないにチェックマークを入れて変更を保存をクリックする
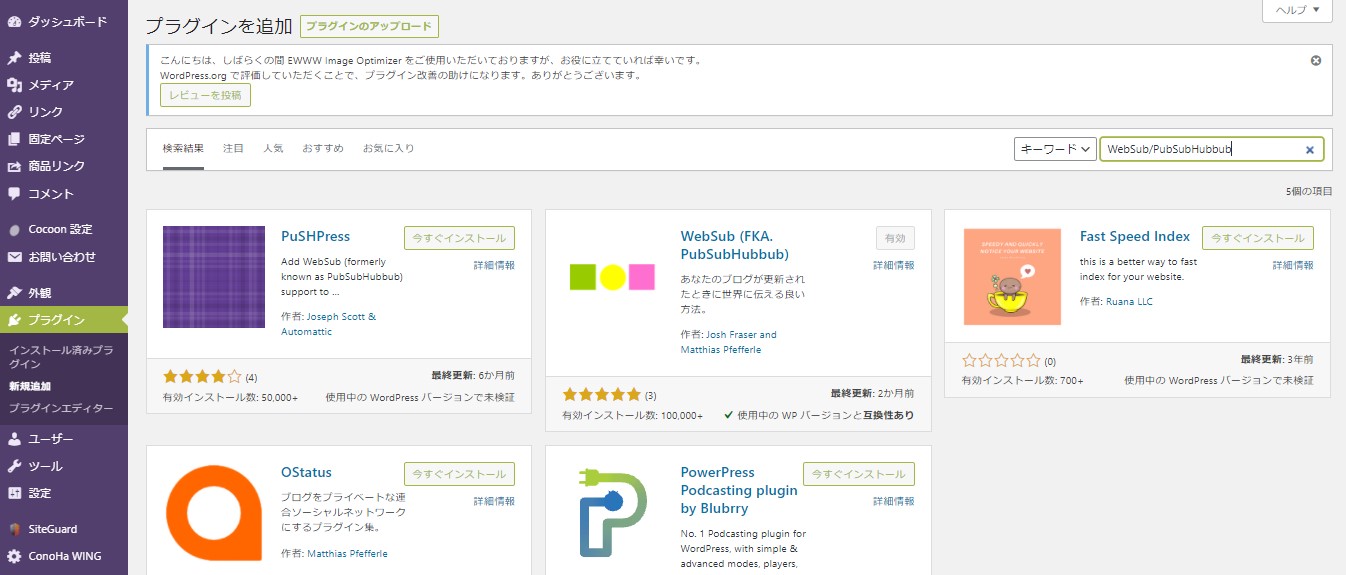
⑤< WebSub /PubSubHubbub>
SEO対策で、あなたが記事などを投稿した際にGoogleなどの検索エンジンに素早くお知らせ・通知をしてくれるプラグイン

プラグイン → 検索キーワードにWebSub/PubSubHubbubと入力して、WebSub (FKA. PubSubHubbub)を選択。インストールし有効化
こちらは特に何も設定しなくてもOK。(楽ちん!!)
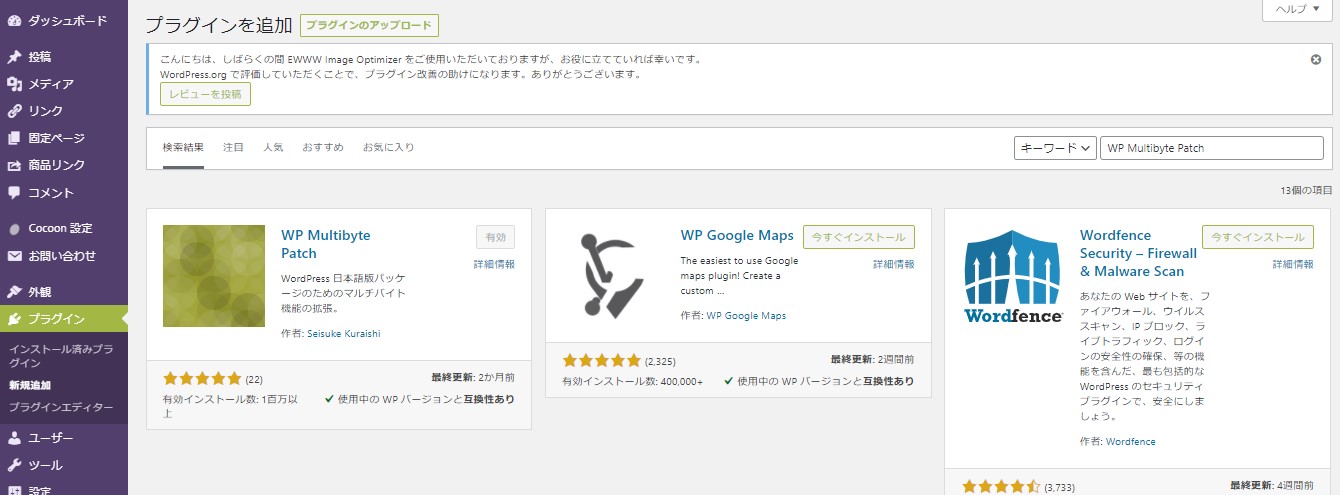
⑥ <WP Multibyte Patch>
WordPressは元々英語圏で開発されたもので、WordPress日本語版は日本語に翻訳してあるけども特有の「文字化け」を起こす可能性があり、それを修正してくれるプラグイン

プラグイン → 検索キーワードにWP Multibyte Patchと入力して、インストールし有効化
こちらも特に何も設定しなくてもOK(やった、楽ちん!!)
まとめ
こんな感じで動画を見ながら、各プラグインの導入を進めて行きました。
一部動画の絵柄と違う所・表記などもあったり、特にGoogle SerchConsoleの設定など、Googleサイトへ行って行わないといけないような場面もあったりして、何度も何度も動画を見ながら進めて行ったので、時間が相当かかりました・・・。
ブログ投稿までの間にもこの後色々調べて幾つかプラグインも導入したので、それはそれでまた時間が色々とかかりました。(そのプラグインもこの後のブログに載せます)
とりあえず、こんな感じでConoHaWINGを申し込みしてから、3日程経過しました。
(まだブログ記事作成には至ってません・・・。)
この記事アップするまでに契約してから約18日経過。2記事目からは約3日経過してます。
この3記事目は殆ど手順書的な内容で画像を探したり、切り取ったり、張り付けたりとこんな内容でも結構大変です。
*この記事をアップした9/14で、その直後にスマホとPCと表示が異なり、特にスマホからはかなり見ずらくなってしまいすいません。修正方法を調べてますが、直し方良く分からないので暫く時間かかるかもしれません・・・
ここまで見てくれた方々、ありがとうございます。
皆様によい未来が来ますように♪








コメント